GitHub 更改默认分支
在 GitHub 上,导航到存储库的主页面。
在存储库名称下,单击 “设置”。 如果看不到 “设置” 选项卡,请选择 “” 下拉菜单,然后单击 “设置”。

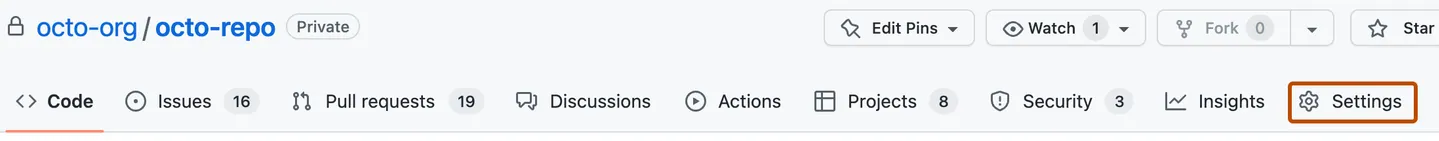
存储库标头的屏幕截图,其中显示了选项卡。 “设置”选项卡以深橙色边框突出显示。 在 “默认分支” 下,在默认分支名称的右侧,单击 。
选择分支下拉菜单,然后单击分支名称。
单击 “更新”。
阅读警告,然后单击 “我了解,请更新默认分支”。
在 GitHub 上,导航到存储库的主页面。
在存储库名称下,单击 “设置”。 如果看不到 “设置” 选项卡,请选择 “” 下拉菜单,然后单击 “设置”。

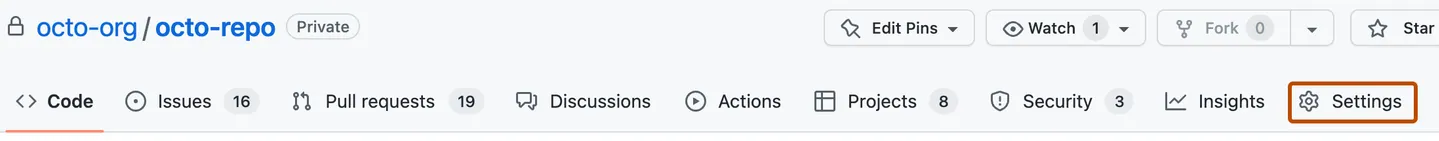
存储库标头的屏幕截图,其中显示了选项卡。 “设置”选项卡以深橙色边框突出显示。 在 “默认分支” 下,在默认分支名称的右侧,单击 。
选择分支下拉菜单,然后单击分支名称。
单击 “更新”。
阅读警告,然后单击 “我了解,请更新默认分支”。
那是周一凌晨 2 点,我正在疯狂地调试一个 bug,这个 bug 必须在 7 小时后的演示前解决。我实在想不通为什么会出现这个问题。但我明确知道的是:这个问题在之前的版本中并不存在。
这个项目由两个部分组成:一个运行着我用 C 语言编写的固件的设备,以及一个我用 Swift 语言编写的 iPadOS 应用程序。我相当确定这个 bug 存在于固件方面。

工作版本和有 bug 的版本之间有超过 100 次的提交,因此无法立即看出是什么更改导致了 bug。

解题步骤
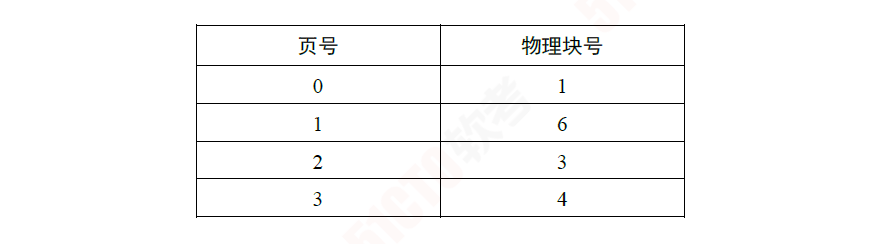
将逻辑地址 1B1AH 转换为二进制(H 表示十六进制): 1B1AH = 0001 1011 0001 1010 (B) 由于页面大小为 2K = 2048 = 2^11 字节,所以页内偏移量占用 11 位,页号占用剩余的位。 页号: 0001 1 (B) = 3 (D) 页内偏移量: 011 0001 1010 (B) = 31AH 根据页面变换表,页号 3 对应的物理块号为 4,4 转换为二进制为 100(B),后面拼接上面的页内偏移量,就可以得出物理地址。 物理地址的计算: 100 011 0001 1010(B)转换为十六进制为 231AH。
万字长文吐血整理,建议点赞收藏,细细品味。
今天翻译的文章是 《Optimizing Javascript for fun and for profit》,作者 Rom Grk。文中深入探讨了 13 个不为人知的 JavaScript 高级优化技巧。通过实际案例和详细的解释,揭示了如何通过深入理解 JavaScript 引擎的工作原理来提升代码性能。同时,强调了基准测试的重要性,并提供了一些工具和策略,帮助开发者进行基准测试。以下是文章的全文翻译:
我常常感觉,如果得到适当的优化,JavaScript 代码通常可以运行得更快。我在这里总结了一些有用的常见优化技术。需要注意的是,性能提升往往以可读性为代价,因此我把在性能和可读性之间做选择的问题留给读者。我还要指出,谈论优化就必然要谈论基准测试。如果一个函数在整体运行时间中只占很小一部分,那么花几个小时对其进行微调,使其运行速度提高 100 倍是没有意义的。如果正在进行性能优化,第一步也是最重要的一步是基准测试。我将在后面的要点中介绍这个话题。同时请注意,微基准测试通常是有缺陷的,这里介绍的也可能包括在内。我已经尽力避免这些陷阱,但在没有基准测试的情况下,不要盲目使用此处提出的任何要点。