工厂方法模式
工厂方法模式(Factory Method
Pattern)是一种创建型设计模式,它定义了一个用于创建对象的接口,但将实际的实例化延迟到子类。这意味着,你不再直接使用
new
关键字来创建对象,而是通过调用一个“工厂方法”来获取对象,这个工厂方法由子类实现,决定了要实例化哪个具体类。
工厂方法模式(Factory Method
Pattern)是一种创建型设计模式,它定义了一个用于创建对象的接口,但将实际的实例化延迟到子类。这意味着,你不再直接使用
new
关键字来创建对象,而是通过调用一个“工厂方法”来获取对象,这个工厂方法由子类实现,决定了要实例化哪个具体类。
Mermaid 是一种基于文本的图表绘制工具,它使用简单的语法来定义图表的结构和样式。以下是 Mermaid 绘图的基本语法和一些常见元素的说明:
Mermaid 支持多种类型的图表,包括流程图、序列图、甘特图、类图等。每种图表的定义以关键字开始,例如:
graph TD:定义一个自上而下的流程图(Top-Down)。graph LR:定义一个从左到右的流程图(Left-Right)。sequenceDiagram:定义一个序列图。gantt:定义一个甘特图。classDiagram:定义一个类图。在流程图中,节点和连接是最基本的元素。
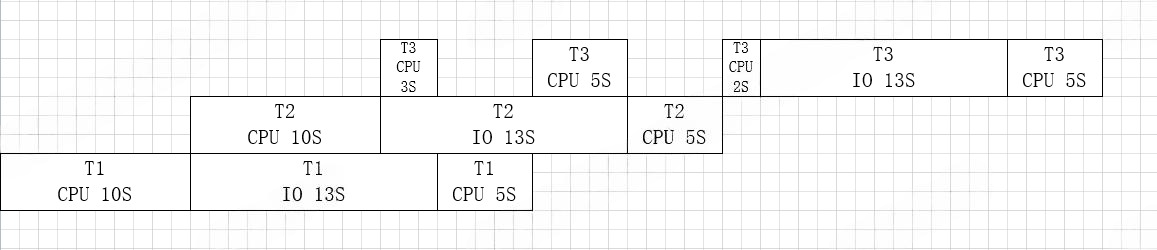
1.在一个单 CPU 的计算机系统中,采用按优先级抢占的进程调度方案,且所有任务可以并行使用 I/O 设备。现在有三个任务 T1、T2 和 T3,其优先级分别为高、中、低,每个任务需要先占用 CPU 10ms,然后再使用 I/O 设备 13ms,最后还需要再占用 CPU 5ms。如果操作系统的开销忽略不计,这三个任务从开始到全部结束所用的总时间为( 58 )ms。
解析: 如图所示

Vue 在初始化时会将 data 中的属性转换为 getter/setter.
1 | export default { |