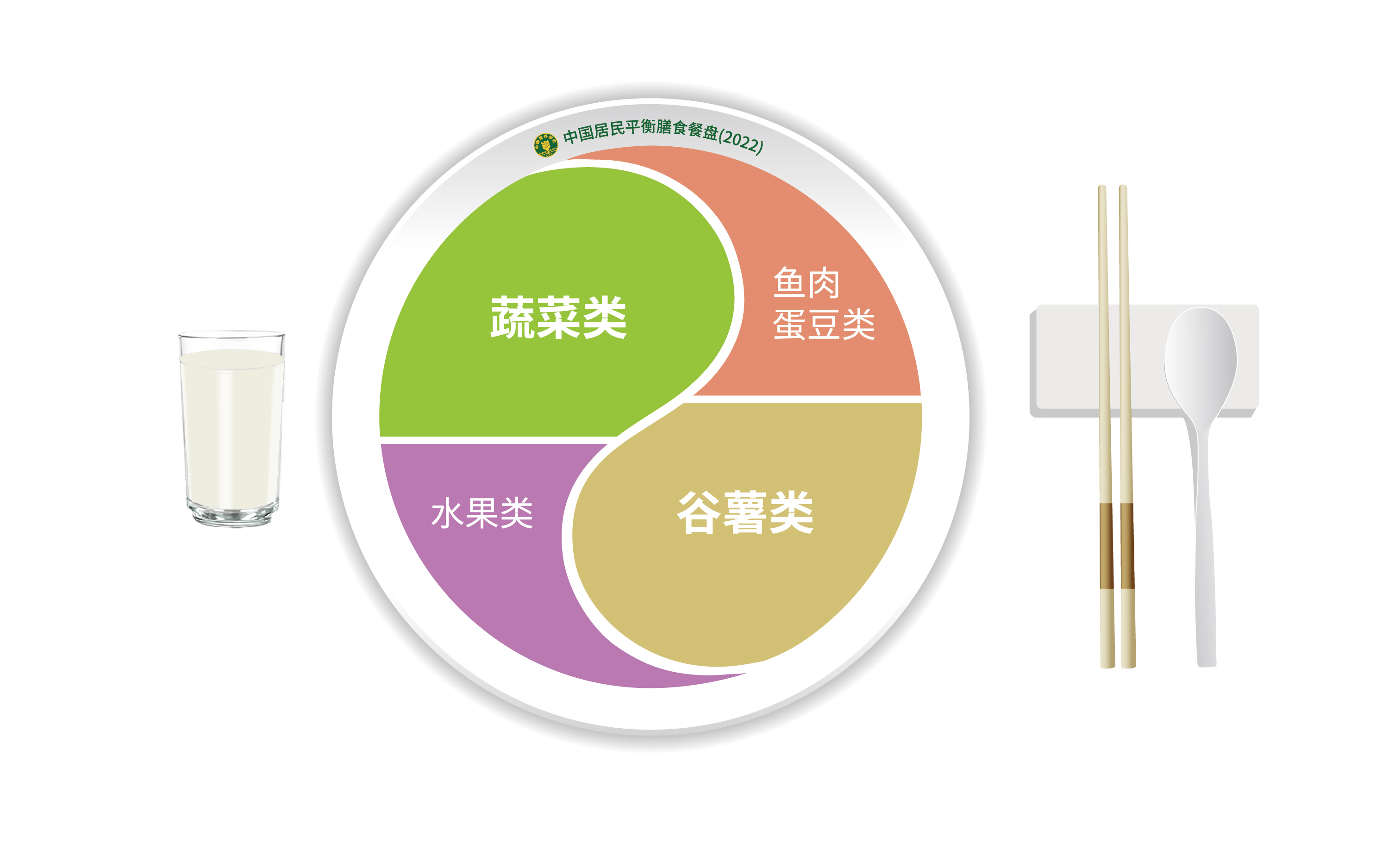
中国居民平衡膳食餐盘

Ctrl+Shift+P, F1 Show Command Palette
显示命令面板
Ctrl+P Quick Open, Go to File…
快速打开,跳转到文件
Ctrl+Shift+N New window/instance 新建窗口/实例
Ctrl+Shift+W Close window/instance 关闭窗口/实例
Ctrl+, User Settings 用户设置
Ctrl+K Ctrl+S Keyboard Shortcuts 键盘快捷键
在npm中设置淘宝镜像可以使用以下命令:
1 | npm config set registry https://registry.npm.taobao.org/ |
如果要恢复回默认的官方镜像,可以使用以下命令:
1 | npm config set registry https://registry.npmjs.org/ |
孩子的画和婴儿的哭是一样的,仅仅是直接表达心情的一种方式而已。父母不能用好坏来评价。
孩子不能用语言来充分表达,又不能靠书写文字来表达,他们通过绘画来表达自己的想法,讲述自己的感受和发现。无论画的好坏,成人都应该首先倾听孩子在绘画中想要表达的东西,理解他们所要讲述的内容。
所以,孩子的画不是用来“看”的,而是用来“听”的,就是这个意思。更准确地说,孩子的画是“听”了才能够明白的东西。对于孩子来说,他们的画只有被“听”,他们的绘画行为才有意义。被“听”,被理解了,就有了表达的乐趣。因此,对于孩子的画,作为母亲最重要的态度就是去“听”,去了解,去感受!