gitlab 上传代码报错
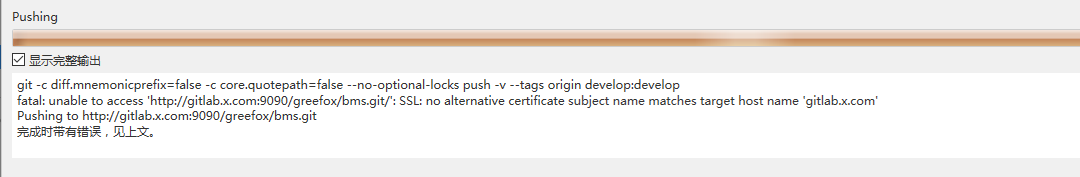
gitlab 上传代码报错 fatal: unable to access ’http://gitlab.x.com:9090/greefox/bms.git/: SSL: no alternative certificate subject name matches target host name…
如图:

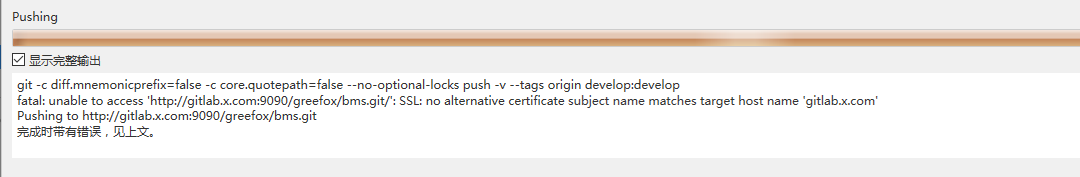
gitlab 上传代码报错 fatal: unable to access ’http://gitlab.x.com:9090/greefox/bms.git/: SSL: no alternative certificate subject name matches target host name…
如图:

在 JavaScript 中,Array.prototype.sort() 是一个内置的数组排序方法,用于对数组元素进行排序。它可以接受一个可选的比较函数作为参数,用于定义排序的顺序。
语法:
1 | array.sort([compareFunction]); |
参数:
compareFunction:一个可选的函数,用于定义排序顺序。如果省略此参数,数组元素将按照默认的字符串排序顺序进行排序。 返回值: 排序后的数组。请注意,sort() 方法会直接修改原始数组,并且不会创建新的副本。
比较函数的形式:
1 | function compareFunction(a, b) { |
以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] = [starti, endi] 。请你合并所有重叠的区间,并返回一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。
示例 1:
输入:intervals = [[1,3],[2,6],[8,10],[15,18]] 输出:[[1,6],[8,10],[15,18]] 解释:区间 [1,3] 和 [2,6] 重叠, 将它们合并为 [1,6].
示例 2:
输入:intervals = [[1,4],[4,5]] 输出:[[1,5]] 解释:区间 [1,4] 和 [4,5] 可被视为重叠区间。
提示:
1 <= intervals.length <= 104 intervals[i].length == 2 0 <= starti <= endi <= 104
给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。
请必须使用时间复杂度为 O(log n) 的算法。
自己想到的解法,时间复杂度为 O(n):
1 | let length = nums.length; |
参考原文,记录备查!
修改路径:打开 Acrobat DC 点击编辑 ==> 首选项 ==> 辅助工具 ==> 文档颜色选项 ==> 自定义颜色。
几种柔和的背景色配色方案:
1 | Typora颜色:(255,251,232) |
参考原文,要启用单键快捷方式,请打开“首选项”对话框(“编辑”>“首选项”),然后在“一般”下,选择“使用单键加速键访问工具”选项。 展开页面右侧导航,选择 注释 ,点击 高亮文本 工具,可实现鼠标左键双击高亮文本。
1 | 选定当前高亮标记工具 U |