常用布局名词
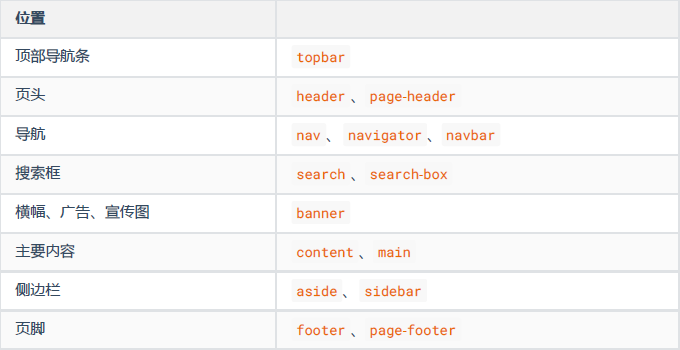
1.常用布局名词

2.重置默认样式
很多元素都有默认样式,比如: 1. p 元素有默认的上下 margin 。 2. h1~h6 标题也有上下 margin ,且字体加粗。 3. body 元素有默认的 8px 外边距。 4. 超链接有默认的文字颜色和下划线。 5. ul 元素有默认的左 padding 。 6. …….
2.1方案一:使用全局选择器
1 | * { |
此种方法,在简单案例中可以用一下,但实际开发中不会使用,因为 * 选择的是所有元素,而并不是所有的元素都有默认样式;而且我们重置时,有时候是需要做特定处理的,比如:想让a 元素的文字是灰色,其他元素文字是蓝色。
2.2: reset.css
选择到具有默认样式的元素,清空其默认的样式。 > 经过 reset 后的网页,好似“一张白纸”,开发人员可根据设计稿,精细的去添加具体的样式。
2.3: Normalize.css
Normalize.css 是一种最新方案,它在清除默认样式的基础上,保留了一些有价值的默认样式。
相对于 reset.css , Normalize.css 有如下优点:
- 保护了有价值的默认样式,而不是完全去掉它们。
- 为大部分 HTML 元素提供一般化的样式。
- 新增对 HTML5 元素的设置。
- 对并集选择器的使用比较谨慎,有效避免调试工具杂乱。
备注: Normalize.css 的重置,和 reset.css 相比,更加的温和,开发时可根据实际情况进行选择。