Highcharts 字符串、时间日期、数字格式化
格式化字符串是包含了变量的标签模板。具体的使用实例是在 xAxis.labels.format、tooltip.pointFormat 及 legend.labelFormat. 变量是格式化中用大括号包括的字符,例如 “The point value at {point.x} is {point.y}”.
字符串格式化
1 | $(function () { |
时间日期格式化
构造函数:
1 | Highcharts.dateFormat(String format, [Number time], [Boolean capitalize]) |
参数列表:
String format 格式化字符串,下面详细说明 Number time 需要格式化的时间戳,可选参数,留空则取当前时间 Boolean capitalize 返回结果是否大写(例如英文时间表示中的 Sunday, January 等),可选参数
返回值类型:String
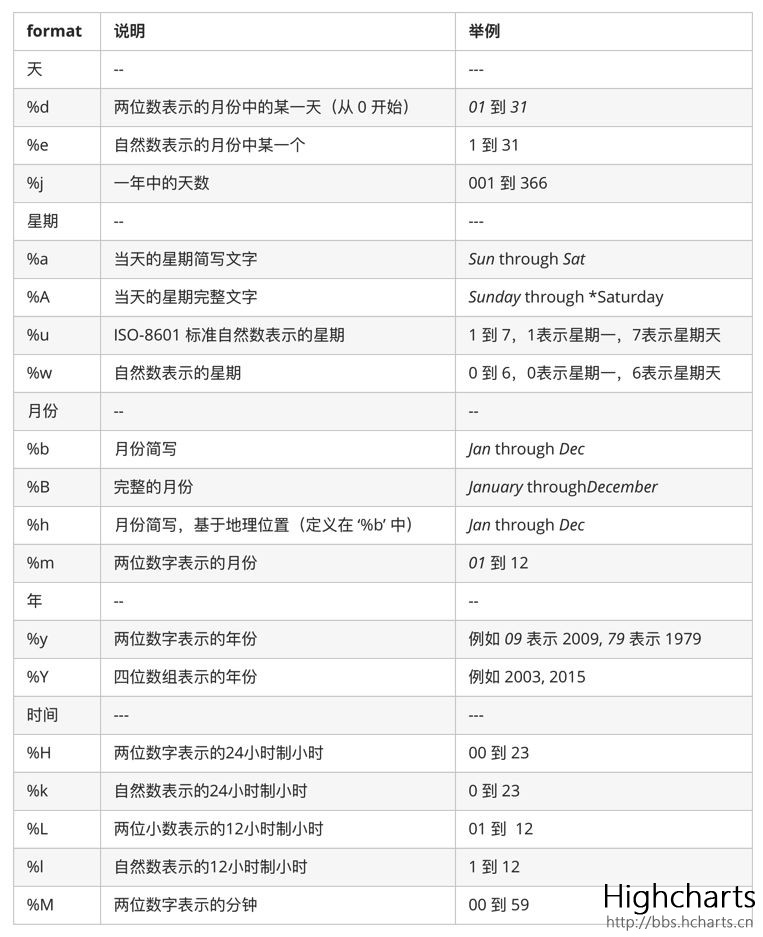
format 格式化字符说明

举个栗子
1 | $("#container").highcharts({ |
数字格式化
构造函数
1 | Highcharts.numberFormat (Number number, [Number decimals], [String decimalPoint], [String thousandsSep]) |
参数列表:
number 需要格式化的数字 decimals 小数保留位数,最后一位是四舍五入,默认为 0(可选参数) decimalPoint 小数点符,默认是“.”(可选参数) thousandsSep 千位符,默认是“,” (可选参数)
返回值类型:String
举个栗子
对于数字 12223.8723
Highcharts.numberFormat(12223.87) = 12,224 (默认精度是 0) Highcharts.numberFormat(12223.87, 2) = 12223.87 (保留两位小数) Highcharts.numberFormat(12223.87, 2, “,”, ” “) = 12 223,87 (小数点用“,”,千分符用“ ”) Highcharts.numberFormat(12223.87, 2,”.”, ““) = 12223.87 (不显示千分符)
1 | Highcharts.setOptions({ |
参考文档: 标签及字符串格式化 | Highcharts 使用教程 Highcharts 时间格式化函数 数字格式化函数:Highcharts.numberFormat()